Android Studio 單選方框 RadioButton 教學
在上一篇我們教大家使用CheckBox複選方框
這次我們就來教單選方框 RadioButton
程式碼
在做RadioButton單選框前
有一個要注意的地方
在做RadioButton外層一定要加一個RadioGroup的原件
不然就會變成複選摟~
直接來看程式碼呈現方式
馬上就能理解了
第一個方法
在activity_main.xml給定當前的Layout id
在到在MainActivity.java內宣告
取得Layout
先透過new的方式建立一個"RadioGroup"的元件
在new兩個"RadioButton"的元件
然後把兩個"RadioButton"加入至"RadioGroup"元件裡
再把"RadioGroup"加入至Layout
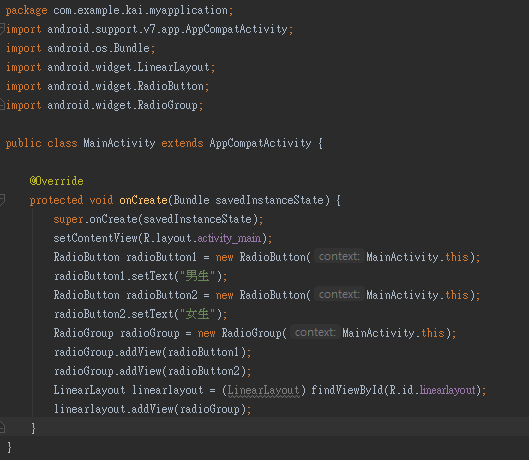
MainActivity.java
執行畫面
第二個方法
這次我們就來教單選方框 RadioButton
程式碼
在做RadioButton單選框前
有一個要注意的地方
在做RadioButton外層一定要加一個RadioGroup的原件
不然就會變成複選摟~
直接來看程式碼呈現方式
馬上就能理解了
第一個方法
在activity_main.xml給定當前的Layout id
在到在MainActivity.java內宣告
取得Layout
先透過new的方式建立一個"RadioGroup"的元件
在new兩個"RadioButton"的元件
然後把兩個"RadioButton"加入至"RadioGroup"元件裡
再把"RadioGroup"加入至Layout
MainActivity.java
RadioButton radioButton1 = new RadioButton(MainActivity.this);
radioButton1.setText("男生");
RadioButton radioButton2 = new RadioButton(MainActivity.this);
radioButton2.setText("女生");
RadioGroup radioGroup = new RadioGroup(MainActivity.this);
radioGroup.addView(radioButton1);
radioGroup.addView(radioButton2);
LinearLayout linearlayout = (LinearLayout) findViewById(R.id.linearlayout);
linearlayout.addView(radioGroup);
執行畫面
第二個方法
在activity_main.xml裡建立
執行起來基本上是一樣的
但一般都會使用第二個方法來呈現
當然一樣要用"RadioGroup"元件包覆
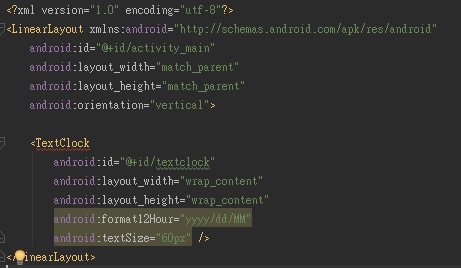
activity_main.xml
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:text="男生"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:text="女生"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RadioGroup>
執行畫面
單選方框事件
事件撰寫方法分為兩種
第一種
在activity_main.xml上設定事件
按下Alt+Enter 自動生成
非常簡單
加入onClick
android:onClick="RadioClick"
activity_main.xml
<RadioGroupandroid:layout_width="wrap_content"android:layout_height="wrap_content"> <RadioButtonandroid:id="@+id/boys"android:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="RadioClick"android:text="男生" /> <RadioButtonandroid:id="@+id/girls"android:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="RadioClick"android:text="女生" /></RadioGroup>
游標點到android:onClick="RadioClick"的位置按下Alt+Enter
會跳出如下圖
選擇Create'RadioClick(View)'in'MainActivity'
他就會自動創建RadioClick至MainActivity
如下圖
MainActivity.java
第二種
第二種是比較常見的做法
並且加入判斷式switch來區分選取項
如果選擇"男生"時跳出"我是男生" ,則選擇"女生"時跳出"我是女生"
先在 activity_main.xml 的RadioButton給它們一個 id(代號)
這裡我們把男生選項id為boys 女生選項id為girls(可自行定義)
activity_main.xml
接著到MainActivity.java來設定事件
並且加入判斷式switch來區分選取項
如果選擇"男生"時跳出"我是男生" ,則選擇"女生"時跳出"我是女生"
先在 activity_main.xml 的RadioButton給它們一個 id(代號)
這裡我們把男生選項id為boys 女生選項id為girls(可自行定義)
activity_main.xml
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/boys"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="RadioClick"
android:text="男生" />
<RadioButton
android:id="@+id/girls"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="RadioClick"
android:text="女生" />
</RadioGroup>
接著到MainActivity.java來設定事件
MainActivity.java
public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RadioButton boys = (RadioButton) findViewById(R.id.boys);
RadioButton girls = (RadioButton) findViewById(R.id.girls);
boys.setOnCheckedChangeListener(mOnCheckedChangeListener);
girls.setOnCheckedChangeListener(mOnCheckedChangeListener);
}
private CompoundButton.OnCheckedChangeListener mOnCheckedChangeListener = new CompoundButton.OnCheckedChangeListener() { @Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { switch (buttonView.getId()) { case R.id.boys: Toast.makeText(MainActivity.this, "我是男生!", Toast.LENGTH_SHORT).show();
break;
case R.id.girls: Toast.makeText(MainActivity.this, "我是女生!", Toast.LENGTH_SHORT).show();
break;
} } };
}












留言
張貼留言