Android Studio 如何快速實現 多功能 LED跑馬燈
大家好,最近小編寫了一個CODE "多功能的LED "
在GOOGLE PLAY上看到許多 LED ,大多用在演唱會上使用
可這些LED 大多功能都不是很齊全,就想說來寫一個可供大家使用
前置動作
使用前我們必須先加入小編撰寫的模組
在左手邊的Projecr裡有兩個檔案需要加入代碼
build.gradle(Project:Myapplication3)
build.gradle(Module:app)
分別為這兩個檔案
首先開啟
build.gradle(Project:Myapplication3)
加入
maven { url 'https://jitpack.io' }
再來開啟
build.gradle(Module:app)
加入
compile 'com.github.AnonymTBJ:MarqueeView:v1.2'
程式碼
接下來就可以直接上代碼拉!
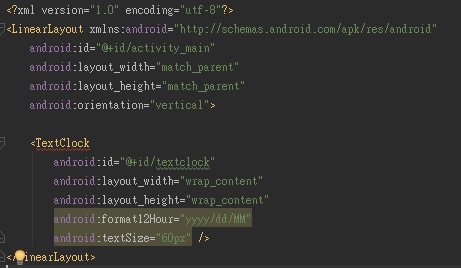
首先至activity_main.xml加入
<com.anonymtbj.tools.marqueeview.MarqueeView
android:layout_width="match_parent"
android:layout_height="match_parent" />
activity_main.xml
直接執行就有會出現LED跑馬燈摟!
執行畫面
執行出來發現是跑馬燈沒錯可是不像LED阿
沒關西,我們需要加入圖片,
及運用一些參數可以拉
首先需要匯入下面這張圖片至
android studio res/drawable
再把圖片蓋在跑馬燈的上層
圖片 rhombus.png
activity_main.xml
設定完成後
就可以至MainActivity.java設定參數了
MainActivity.java
以下都是這個code的設定及說明
marquee.setMobile(true); //是否移動
marquee.setBitmapDisplay(false);//跑馬燈是否顯示圖片
marquee.setText("LED跑馬燈");//設定LED跑馬燈文字
marquee.setBackdropColor(Color.BLACK);//設定背景設為黑色
marquee.setSpeed(5);//設定LED跑馬燈移動速度
marquee.setBitmap(BitmapFactory.decodeResource(this.getResources(), R.mipmap.ic_launcher));//設定跑馬燈圖片
marquee.setDirection(MarqueeView.MarqueeDirection.LEFT);//移動方向以左邊出來
marquee.setTextColor(Color.RED);//設定LED跑馬燈文字顏色
marquee.setTextSize(300);//設定LED跑馬燈文字大小
marquee.startBlink(50); // 啟動跑馬燈閃爍,參數為閃爍速度 以毫秒為單位
//marquee.stopBlink();停止閃爍
marquee.setAlign(MarqueeView.MarqueeAlign.CENTER);//在設定跑馬燈不移動時,可設定對齊方式
執行畫面
效果馬上就出現了,是不是很簡單又快速阿!!













留言
張貼留言