Android Studio 亂數動畫 快速實現
大家好
最近小編寫了一個CODE "亂數動畫 " 想與大家分享
裡面不只有亂數動畫 還有亂數器
可不用寫繁雜的代碼來轉寫 "不重複" 及 "排序"
輕輕鬆鬆幾條代碼就可搞定
最近小編寫了一個CODE "亂數動畫 " 想與大家分享
裡面不只有亂數動畫 還有亂數器
可不用寫繁雜的代碼來轉寫 "不重複" 及 "排序"
輕輕鬆鬆幾條代碼就可搞定
在這就馬上教大家使用
使用此code開發的APP
https://play.google.com/store/apps/details?id=com.color.lotto.lotto
執行畫面
執行畫面
使用此code開發的APP
https://play.google.com/store/apps/details?id=com.color.lotto.lotto
前置動作
使用前我們必須先加入小編撰寫的模組
在左手邊的Projecr裡有兩個檔案需要加入代碼
build.gradle(Project:Myapplication)
build.gradle(Module:app)
分別為這兩個檔案
首先開啟
build.gradle(Project:Myapplication)
加入
maven { url 'https://jitpack.io' }
再來開啟
build.gradle(Module:app)
加入
compile 'com.github.AnonymTBJ:MathBoxView:v1.5'
程式碼
接下來就可以直接上代碼拉!
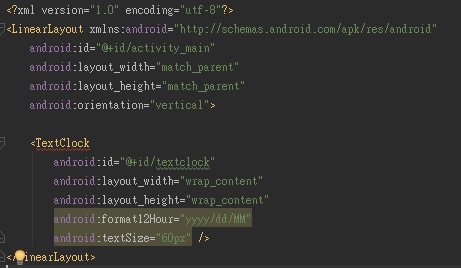
首先至activity_main.xml加入
<com.anonymtbj.tools.mathboxview.MathBoxView
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.anonymtbj.tools.mathboxview.MathBoxView>
activity_main.xml
在至MainActivity.java設定參數
MainActivity.java
參數設定及說明
mathbox.setTextSize(180);//文字大小
mathbox.setTextColor(Color.RED);//文字顏色
mathbox.setBackdropResource(R.mipmap.ic_launcher);//背景圖片
/*
mathbox.setBackdropBitmap 背景圖片 設定方式2
mathbox.setBackdropDrawable 背景圖片 設定方式3
*/
mathbox.setAnim(1,49); //設定亂數產生動畫 數字範圍
mathbox.setAnimQuantity(100);//播放次數
mathbox.setAnimSpeed(100);//動畫速度 毫秒為單位 越小越快
mathbox.setAnimDouble(1);//開始動畫時 放大倍數 設0會消失
mathbox.setAnimStyle(MathBoxView.MathBoxAnim.CENTER);//設定動畫樣式
//↑還有另外兩種樣式分別為 RIGHT 及 DOWN
mathbox.setText(50,true);//設定文字(限數字)並且開始播放動畫 當然設定false就是無動畫
//↑記得將設定文字擺在最後,因為這是設定文字的同時也是一個啟動器,否則放置設定之前 設置將無效。
在接下來加入內附的亂數產生器
此亂數產生器儲存型態有三種
String、int、ArrayList
這裡由於我們要與亂數動畫結合
所以可以選擇int、ArrayList 都可以
首先宣告一個空的int型態陣列
int mathnumber[] ;
再來只需一條程式碼就可以使用是否重複及是否排序
mathnumber = MathRandom.repeat(1,49,1,false);
MainActivity
設定及說明
mathnumber = MathRandom.repeat(1,49,1,false);
//↑int型態亂數會重複 第一跟第二參數為數字產生範圍值 第三參數為生產數量 第四參數為是否由小到大排序
/*同樣會重複不同型態的另外兩個方法
MathRandom.repeat_string(int min,int max,quantity,sort) 型態string
MathRandom.repeat_arraylist(int min,int max,quantity,sort) 型態arraylist
不重複不同型態的方法
MathRandom.notrepeat(int min,int max,quantity,sort) 型態int
MathRandom.notrepeat_string(int min,int max,quantity,sort) 型態string
MathRandom.notrepeat_arraylist(int min,int max,quantity,sort) 型態arraylist
*/
選擇您所需要的使用
是不是很簡單又快速阿!!










留言
張貼留言